Adding shadows to views in Xamarin.Forms Android using 9-patch image
You can simply create a 9 patch graphic by using the following tool: shadow4android. This tool allows you to create bitmap images that automatically resize to accommodate the contents of the view and the size of the screen. Selected parts of the image are scaled horizontally or vertically based on indicators drawn within the image.
So:
- Create a shadow image with shadow4android.
- Download the image. Make sure the file extension is
.9.png, not.png. By naming your image filename.9.png, Android will recognize the9.pngformat and use the black guides to scale and fill your bitmaps.
Your image will be look like this:

As you can see, you have guides on each side of your image. The TOP and LEFT guides are for scaling your image (i.e. 9-slice), while the RIGHT and BOTTOM guides define the fill area. The black guide lines are cut-off/removed from your image - they won’t show in the app.
You can find more about 9-patch image, here.
Now you can add this shadow as the background of the views you want to add the shadow to. Put the image in your /res/drawable folder.
Forms control
In the Xamarin forms PCL, first we need to add a control named ShadowFrame.cs which will be simply inherited from the frame.
Android renderer
After defining this custom control, we can use it on our XAML page, like this:
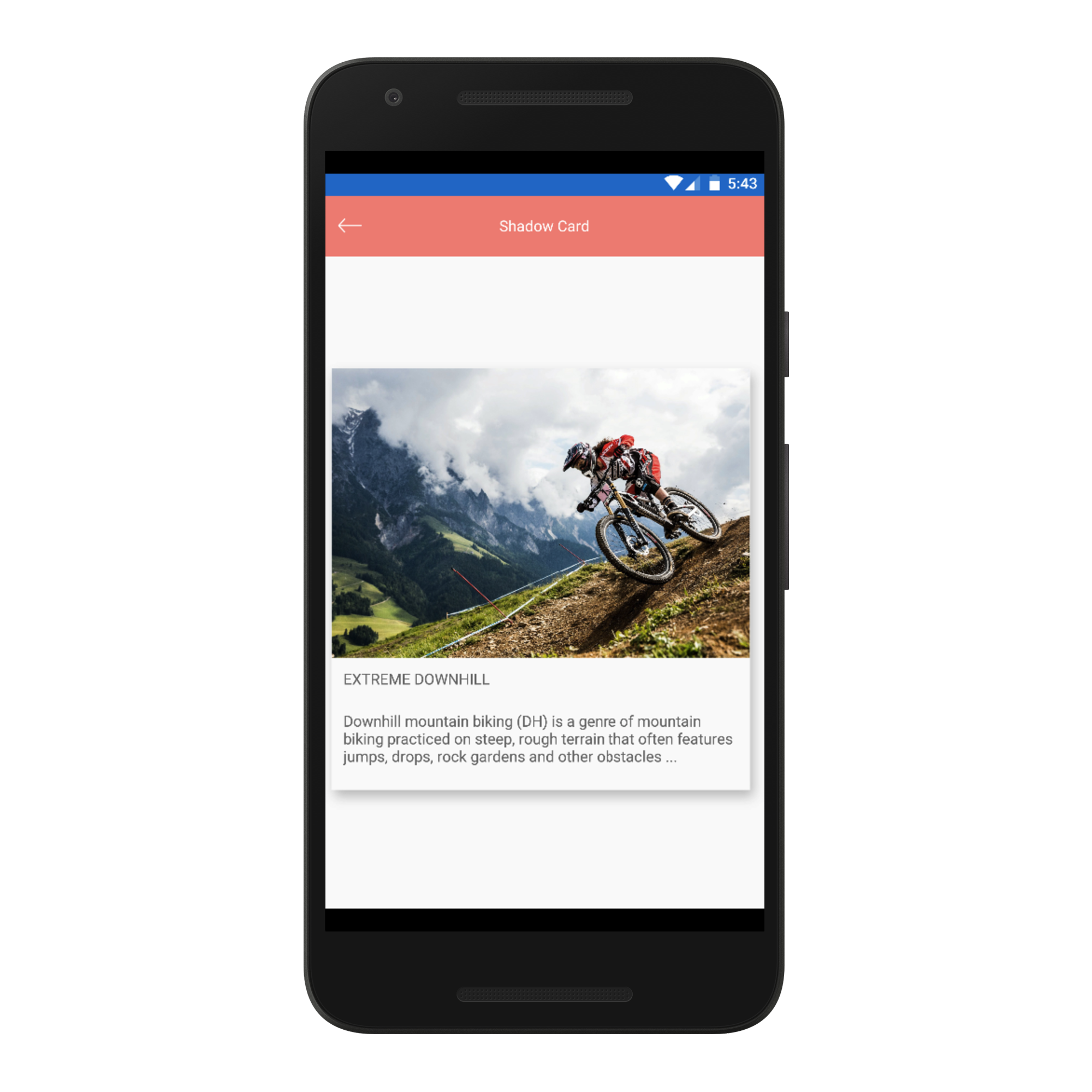
The following screenshots show result:

Repo for ShadowView can be found on Github.




