Multi-line text truncation in Xamarin Forms
Truncate the label in Xamarin forms by add LineBreakMode = TailTruncation is easy, but it truncates it and restricts it to one line. But on a specific label we wanted to show more text to the end user and even than add an ellipsis if needed. So in other words we would love to be able to tell the label control how many lines it should at least try to display.
To get this working in Xamarin forms you’ll need to add a custom renderer. Because the Xamarin forms label control doesn’t have any property available for us to manipulate to accomplish this.
Forms control
In the Xamarin forms PCL, we first add a class called MultiLineBreakLabel.cs – this will be our own custom control.
Android renderer
iOS renderer
After defining this custom control, we can use it on our XAML page, like so:
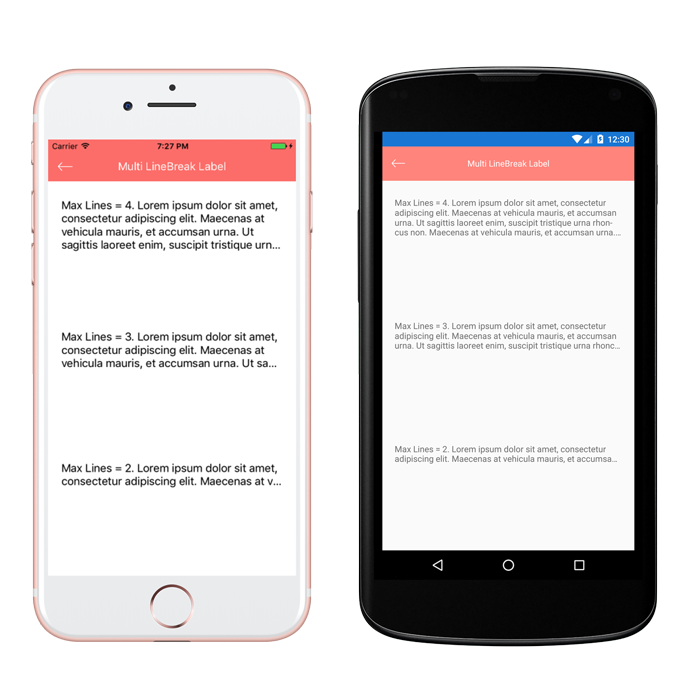
The following screenshots show the label on each platform:

Repo for LetterSpacingLabel can be found on Github.




